列表
-
前端
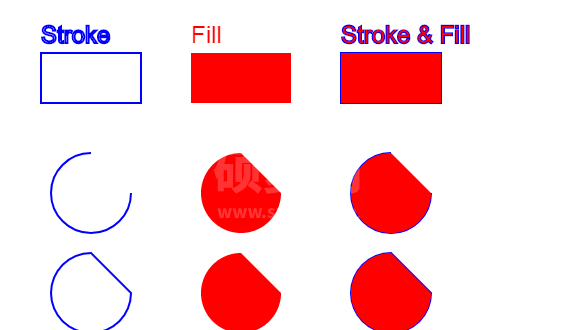
Canvas绘图环境中有些属于立即绘制图形方法,有些绘图方法是基于路径的。立即绘制图形方法仅有两个strokeRect(),fillRect(),虽然strokezText(),fillText()方法也是立即绘制的,但是文本不算是图形。基
-
前端
HTMLcanvas矩形阵雨在画布上执行获取制图环境全屏获取屏幕宽度和屏幕高度确定每个文字的宽度 以确定列循环输出定时器调用HTML 部分<!DOCTYPE HTML><html><head><meta http-equiv="Conten
-
前端
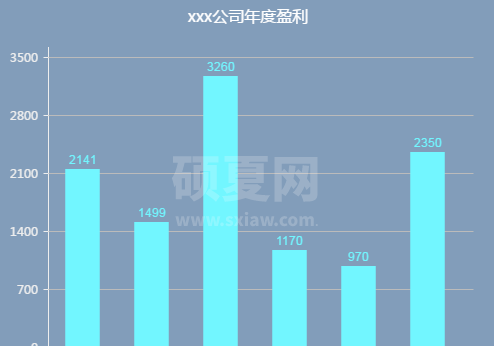
前言canvas 强大的功能让它成为了 HTML5 中非常重要的部分,至于它是什么,这里就不需要我多作介绍了。而可视化图表,则是 canvas 强大功能的表现之一。现在已经有了很多成熟的图表插件都是用 canvas 实现的,Chart.js
-
前端
使用canvas压缩图片的步骤:(视频教程推荐:html视频教程)1、拿到图片元素2、绘制一个空白的canvas3、将图片绘制在canvas上4、将canvas转成base64(这里调用的方法可以实现压缩,base64就可以直接放入src或
-
前端
在HTML5中可以通过canvas元素以及脚本来绘制图形,以及fillRect()方法和clearReact()方法来实现清除图像的效果在HTML5中新增了许多新的元素,可以帮助我们实现许多新的功能。比如:图形的绘制,多媒体内容,api拖放
-
前端
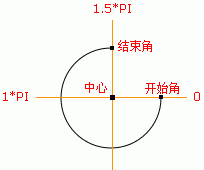
canvas是HTML5中新增的特性,它可以在浏览器上绘制出各种图形,作为一个前端工作者,你会用canvas画一个圆吗?这篇文章就和大家讲讲如何用canvas画一个实心圆,以及分享用canvas arc画空心圆的代码,有一定的参考价值,感兴